Day05
前天静态小蛇已经画好,那么下一步就是要让小蛇动起来了。
让小蛇动起来就需要定时器和键盘监听。
让小蛇动起来
首先先用for循环来使小蛇长度增加,长度通过lenth来控制。
for(int i=1;i<lenth;i++){
data.body.paintIcon(this,g,snakeX[i],snakeY[i]);
}
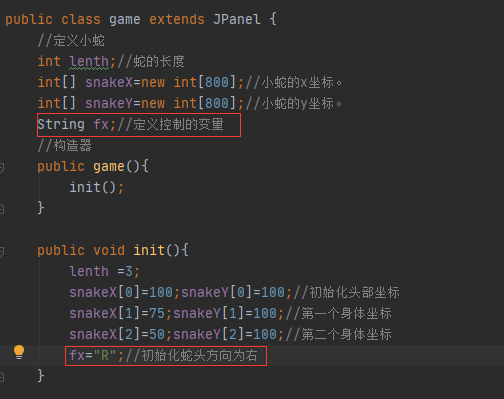
因为蛇头能够上下左右的变化,那么先要定义一个变量,再根据变量判断蛇头的上下左右。
if(fx.equals("R")){
data.snakeright.paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("L")){
data.snakeleft.paintIcon(this,g,snakeX[0],snakeY[0]);
} else if(fx.equals("U")){
data.snakeup.paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("D")){
data.snakedown.paintIcon(this,g,snakeX[0],snakeY[0]);
}
定时器和键盘监听
能够判断小蛇上下左右后,就要使用定时器和键盘的输入使小蛇能够动起来。
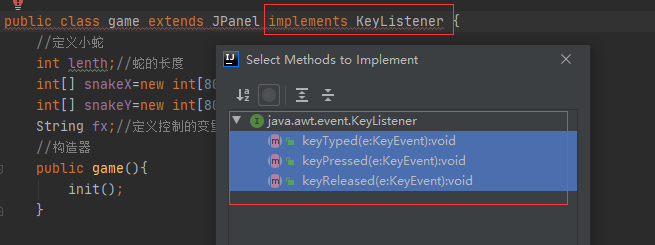
键盘的监听,接入及监听接口,重写三个方法。
只用到第二个
定义一个判断游戏是否开始
boolean isstart=false;//判断游戏是否开始
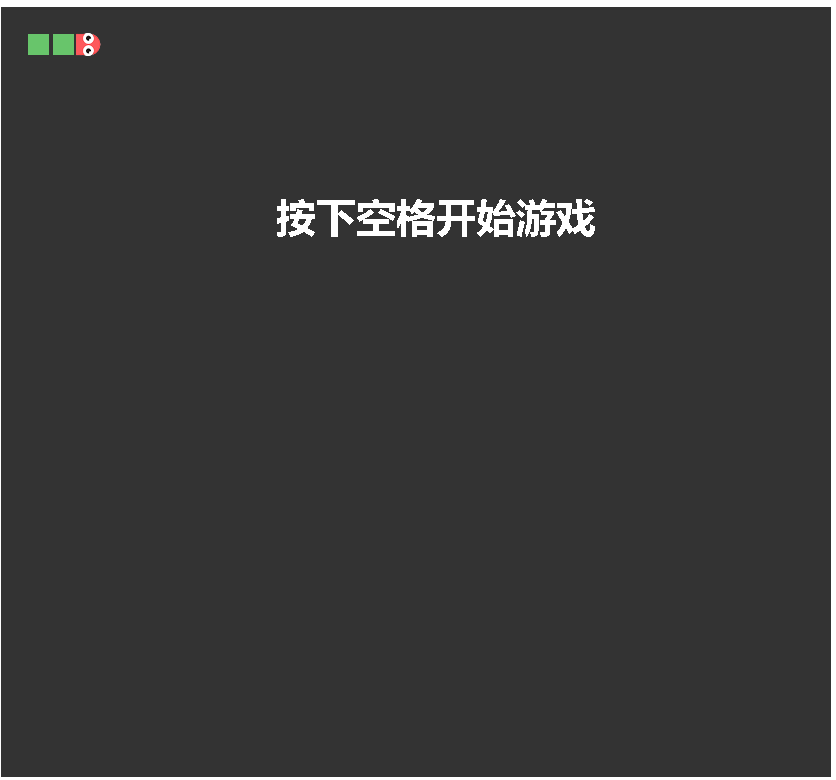
//游戏提示
if(isstart==false){
//画一个文字,Sring
g.setColor(Color.WHITE);//设置画笔颜色
g.setFont(new Font("微软雅黑",Font.BOLD,40));//设置字体
g.drawString("按下空格开始游戏",300,300);//提示开始
}
标签: 开发日记